point p;
で基準になる点 p を準備し,それをsetup内の
p = new point(200, 400);
によって初期化しています.今回はじわじわ上に上がっていくので,初期位置を画面上の下の方(200, 400)に設定しています.
また,pを実際に絵としてみせるためpaint内で
clearAll();
fillOval(p, 40, 40);
として,p を中心とした直径40の円を描いています.この段階で,点を準備してそれを描画するということはできました.
次は動きの記述です.
動きは「数秒間隔で左右に振れて(揺れて)」,「なんとなく上に上がっていく」
と定義しました.
この「数秒間隔で左右に振れて」が2カ所のeverytermの部分であり,「なんとなく上に上がっていく」がalwaysに対応します.詳細には,
「数秒間隔で左右に揺れる」を「2秒単位で左右のランダムな方向に揺れる」としました.
[everyterm, 2, 4]で4秒を単位とした最初の2秒間は右に動くように,[everyterm, 2, 4, 2]で終わりの2秒間は左に動くような設定をしています.
動きの内容としては
例えば右に動く[everyterm, 2, 4]では
p.push(5, -Math.PI/2+Math.PI*random());
と書かれています.これは,5の力でpを -Math.PI/2+Math.PI*random()方向に押し続けることを表しています.

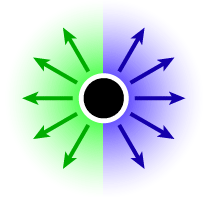
-Math.PI/2+Math.PI*random()は図の青色の部分の方向になります.random,つまり乱数処理をしているため,毎回この180度の範囲のどこかに向いて押しているということになります.
左に動く[everyterm, 2, 4, 2]は逆に図の緑色の部分にあたります.このようにして,2秒単位で右と左に振れるという動きができます.
次に「なんとなく上に上がっていく」を考えてみましょう.
これは[always]の
p.push(1, -Math.PI/2);
がその記述になります.これはpを毎回1の力で上に押し続けるということです.